円グラフの作成
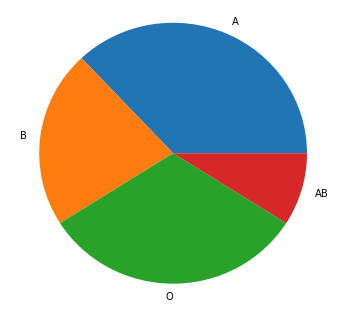
matplotlib.axes.Axes.pie() を使って円グラフ (pie chart)を描くことができます。円グラフは全体に対する各要素の割合を扇形の面積で表します。日本人の ABO 式血液型の分布データ (A型37%, B型22%, O型32%, AB型9%) を使って円グラフを描いてみましょう。まずは書式設定を行なわず、ほぼデフォルトの設定で円グラフを描くとどうなるかを確認してみます。
# PYTHON_MATPLOTLIB_PIE_CHART_01 # In[1] # 日本人のABO式血液型分布の円グラフを作成するコード # モジュールをインポート import matplotlib.pyplot as plt # 日本人のABO式血液型の分布 blood_type = ["A", "B", "O", "AB"] ratio = [37, 22, 32, 9] # Figureを作成 fig = plt.figure(figsize = (6, 6)) # FigureにAxesを追加 ax = fig.add_subplot(111) # 円グラフを作成 ax.pie(ratio, labels=blood_type)

Axes.pie()メソッドの第 1 引数には構成割合データをリストで渡します (上の例では ratio)。デフォルト設定では、3 時の位置から反時計回りに要素を配置していきます。
その他の引数はすべてオプションです。それぞれの割合に対応するラベル (上の例では血液型) を添えるには、引数 labels にリスト形式でデータを渡す必要があります。
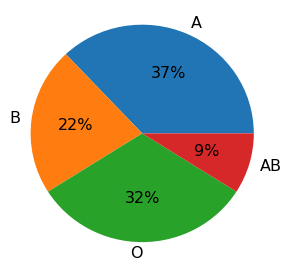
初期設定のままだと構成割合の数字が表示されず、血液型ラベルも小さくて見づらいので、少しだけコードを修正してみます。Axes.pie()メソッドの autopct で構成割合の表示形式を、textprops でテキストの書式を設定することができます。
# PYTHON_MATPLOTLIB_PIE_CHART_02
# In[1]
# 日本人のABO式血液型分布の円グラフを作成するコード
# モジュールをインポート
import matplotlib.pyplot as plt
# データの作成
blood_type = ["A", "B", "O", "AB"]
ratio = [37, 22, 32, 9]
# Figureを作成
fig = plt.figure(figsize=(5, 5))
# FigureにAxesを追加
ax = fig.add_subplot(111)
# 円グラフを作成
ax.pie(ratio,
# 構成割合に対応するラベルの設定
labels=blood_type,
# 構成割合をパーセンテージで表示
autopct="%1.0f%%",
# 文字サイズを設定
textprops={"fontsize":"16"})

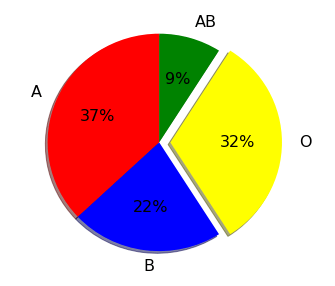
これでおおよその体裁が整いましたが、Axes.pie()メソッドは他にも様々な引数が用意されています。もっと凝ったデザインの円グラフを描いてみたい人は以下のサンプルコードを参考にしてください。
# PYTHON_MATPLOTLIB_PIE_CHART_03
# In[1]
# 日本人のABO式血液型分布の円グラフを作成するコード
# モジュールをインポート
import matplotlib.pyplot as plt
# データの作成
blood_type = ["A", "B", "O", "AB"]
ratio = [37, 22, 32, 9]
# Figureを作成
fig = plt.figure(figsize = (5, 5))
# FigureにAxesを追加
ax = fig.add_subplot(111)
# 円グラフを作成
ax.pie(ratio,
# 円の半径
radius=1,
# 円の中心座標
center=(0.5, 0.5),
# 軸と枠線を表示
frame=False,
# 各構成割合に対応するラベルデータの設定
labels=blood_type,
# 要素の表示順を反時計回りに設定
counterclock=True,
# ラベルを中心から1.15半径の位置に表示
labeldistance=1.15,
# 構成割合をパーセンテージで表示
autopct="%1.0f%%",
# 文字サイズを設定
textprops={"fontsize":"16"},
# 各要素(扇形)の色を設定
colors=["red", "blue", "yellow", "green"],
# 3番目のデータを0.1半径の隙間で切り離す
explode=(0, 0, 0.1, 0),
# 影を表示
shadow=True,
# 開始角度(最初の要素の配置位置)を90°に設定
startangle=90)

コメント
強調したい一部を円グラフから切り離すデザインが気に入りました。
中心の座標 = (0.5, 0.5) と半径 = 1 を手掛かりに座標を想定しながら、ax.annotate( ) で矢印と注釈を入れることもできました。
ax.annotate(“My blood type!”, xy=(1.2, 1), xytext=(1.5, 1.5), arrowprops=dict(), fontsize=16)
ax.annotate() のコードを追加して実行してみました。
円グラフと矢印・注釈を組み合わせると、さらに多くの情報を付加できていいですね。(^^)
下記は誤植と思われますので、ご確認ください。
説明文の中で、Axes.pi( ) メソッド → Axes.pie( ) メソッド (3か所)
ありがとうございます。
訂正しておきました。m(_ _)m
コードを囲むタグを間違えていて、インデントが反映されておらず、見づらかったと思います。それも直しておきました。