Jupyter Notebookの基本操作
この記事では Jupyter Notebook の起動方法と、基本的な使い方について解説します。
Jupyter Notebook の起動
Anaconda Navigator から Launch するか、Anaconda Prompt で
>jupyter notebook
と入力するとカーネルが起動します。

しばらく待つと、Webブラウザが開いて Jupyter Notebook のダッシュボードが表示されます。先に開いたカーネルと、この Webブラウザが互いに通信することによって Jupyter Notebook が動く仕組みになっているのです。
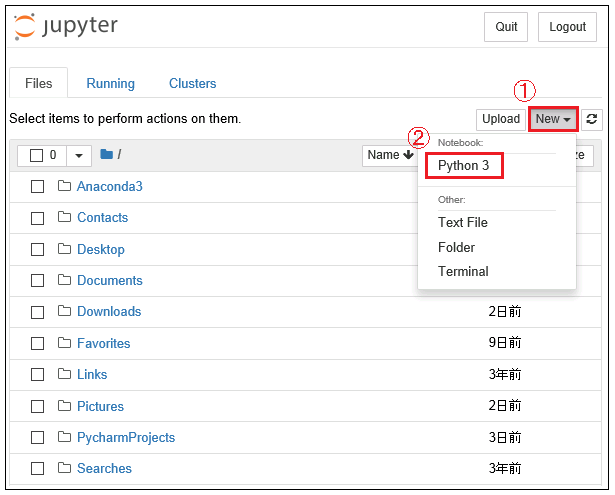
それでは、Python3 のコードを書くノートをつくりましょう。
右上隅にある [New] をクリックして [Python 3] を選択してください(下図)。

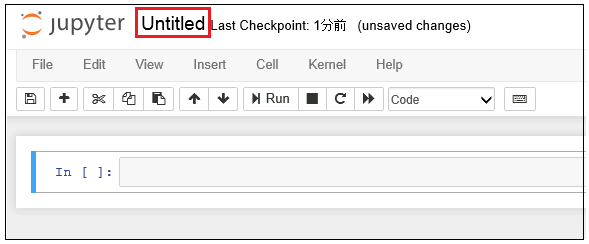
すると新しいノートブックが開きます。ノートは .ipynb という拡張子のついたファイルとして作成されます。ipynb というのは、Jupyter Notebook がまだ IPython Notebook と呼ばれていた頃の名残です(以前は Python 専用の Notebook でしたが、現在では R など他の言語を扱うこともできるようになっています)。

ヘッダにある “Untitled” がノートの名前です(上図)。
ノートに名前をつける
このままでも特に問題ありませんが、せっかくこれから Python を始めようというときに「表題なし」ではやる気が出ませんよね。やはりここはノートに自分の好きな名前をつけておきましょう。
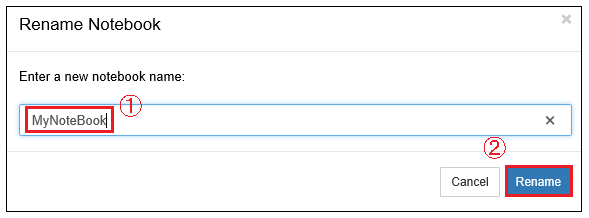
“Untitled” の部分をクリックすると Rename画面が表示されるので、テキストボックスに好きな名前を入力してください。ここでは “MyNoteBook” としておきます。入力を終えたら右下隅の [Rename] を押します(下図)。

すると次の図のようにノートの名前が変更されます。

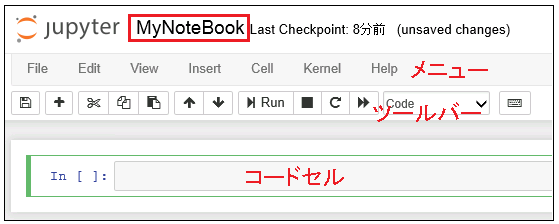
以降の解説をスムーズに理解するために、メニュー、ツールバー、コードセルという名称だけ覚えてください。
コードセルにプログラムを書き込む
コードセルと呼ばれる部分に Python のコードを記述します。
print()関数を使ってメッセージを表示させてみましょう。
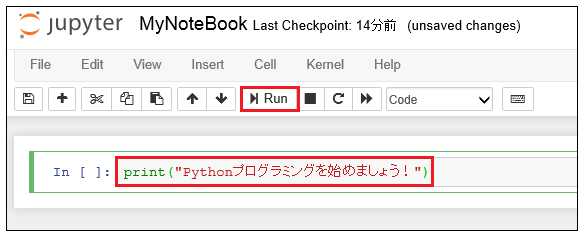
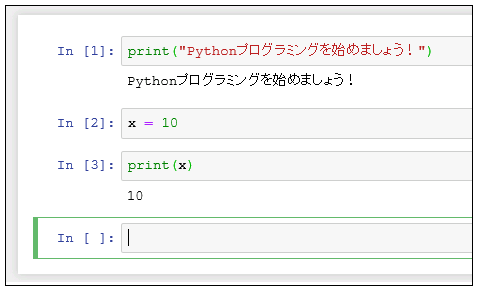
print("Pythonプログラミングを始めましょう")
と書き込んでください。それからツールバーの [Run] を押すか、[Shift] + [Enter]、または [Ctrl] + [Enter] を押すとコードが実行されます([Shift] + [Enter] は下にセルが存在しない場合にはセルを1つ作成しますが、[Ctrl] + [Enter] はコードを実行するだけです)。この先何千回も実行ボタンを押すことを考えると、やはり [Shift] + [Enter] や [Ctrl] + [Enter] をおすすめします。

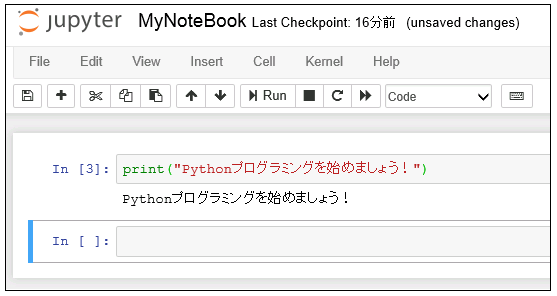
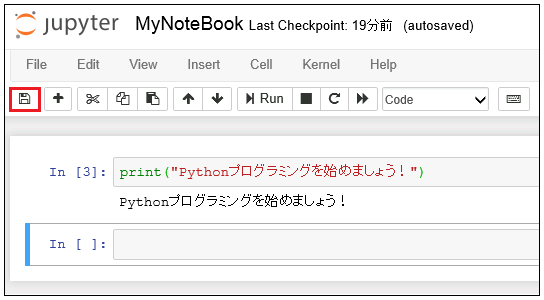
すると、コードセルのすぐ下に実行結果が表示されます(下図)。

その下に新しいセルが自動で追加されるので、ここにまたコードを書くことができます。
変数の値を保存する
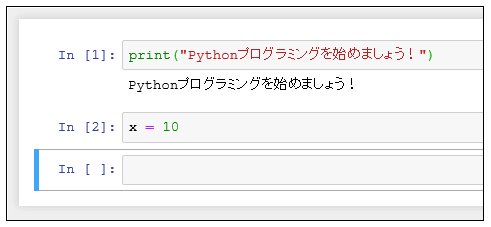
コードセルに x = 10 と記述して実行してください。

x には 10 が代入されているので、Python ではこの記述だけで x は整数型として定義されたことになります (10.0 を入れると浮動小数点数型です)。コードが実行されたことで、変数 x の値をノート全体で共有することができます。次のコードセルで x の値を表示してみます。

x の値が保存されていることが確認できました。
モジュールのインポート
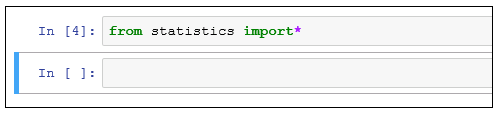
モジュールを読み込むと、色々と便利な関数を使うことができるようになります。ここでは Python の標準ライブラリから statistics という統計処理用モジュールをインポートしてみましょう。次のように記述してコードを実行すると、statistics に含まれるすべての関数を利用できるようになります。

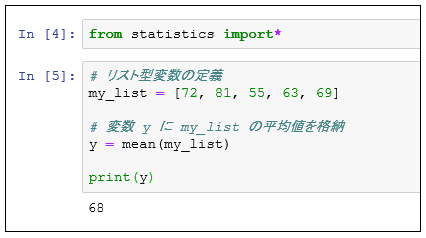
変数と同じく、あるコードセルで読み込んだモジュールは他のセルでも使えるようになります。次のコードセルで数字の入った リスト を定義して、mean関数で要素の平均値を求めてみます。

リストの平均値 68 が表示されました。
コードの再実行
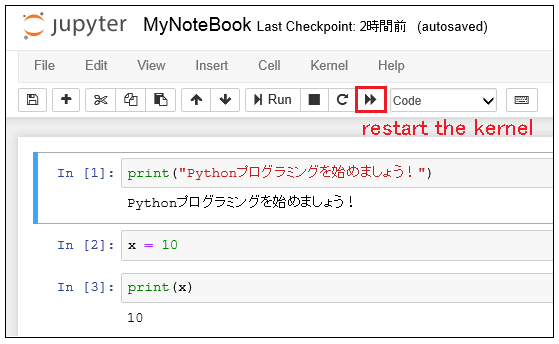
実行結果が保存された状態にあるのはノートを開いている間だけです。一度ノートを閉じたあとに同じノートを再び開くと、変数の値や読み込んだモジュールなどは全てクリアされた状態に戻っています。そこで再び変数などの値を有効にしたいときは、ツールバーにある [restart the kernel] を押します。

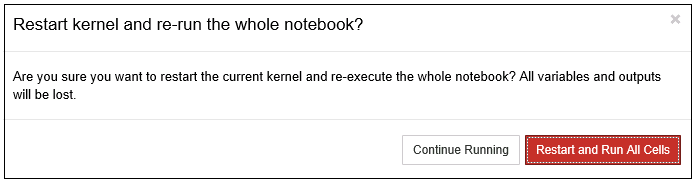
すると下の図のような確認画面が現れるので、[Restart and Run All Cells] と書かれた赤いボタンをクリックします。

コードセルが上から順に再実行されて、変数やモジュールが再び有効になります。
実行済のコードセルを確認する
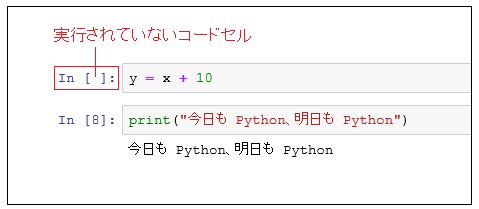
あるコードセルが実行済であるかどうかは、コードセルの左にある “In [ ]:” の [ ] に数字が入っているかどうかで見分けることができます。数字が入っていれば実行済、入っていなければ、まだ実行されていないコードです。

コードセルの追加と削除
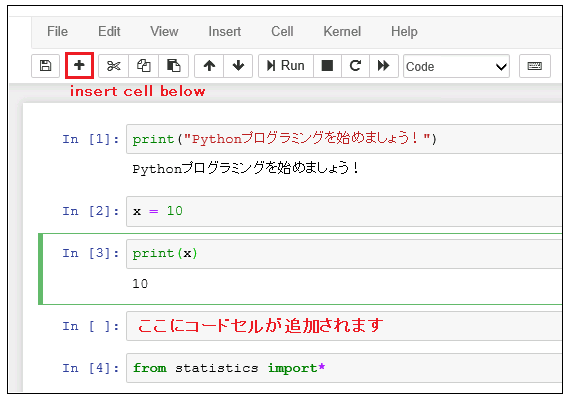
ツールバーの左から 2 番目のアイコン [insert cell below] を押すと、現在選択されているコードセルの下に、空白のセルを1つ追加することができます。

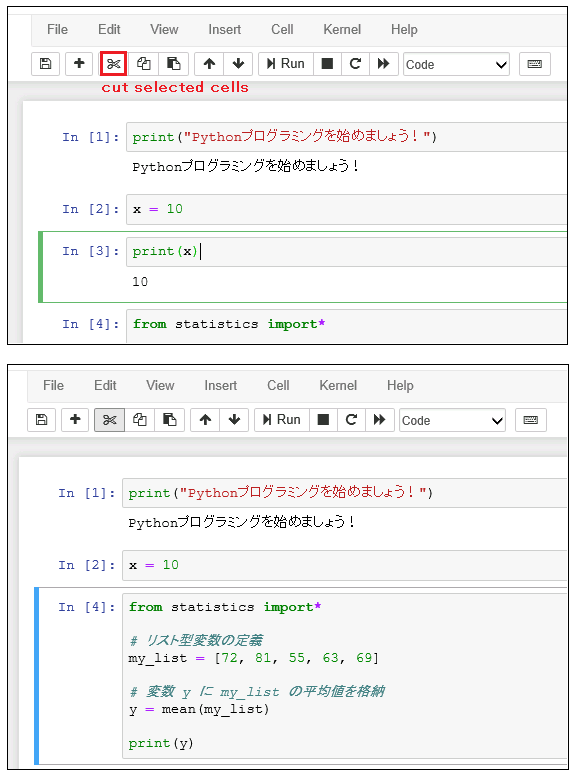
ツールバーの [cut selected cells](ハサミの形をしたアイコン)を押すと、現在選択されているコードセルが削除されます。

コードセルの結合と分割
Jupyter Notebook では複数のコードセルを1つにまとめたり、逆にコードセルを複数のセルに分割することができます。
In [4] と In [5] を1つのセルにまとめてみましょう。
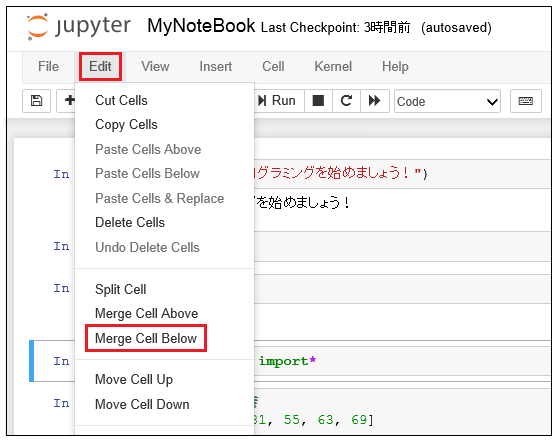
In [4] を選択した状態で、[Edit] の [Merge Cell Below] をクリックします。


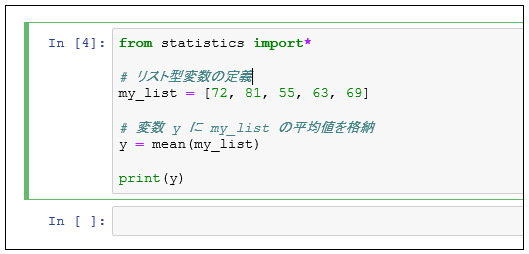
コードセルが結合されました。
In [5] を選択して、[Merge Cell Above] を押しても結合できます。
次は結合したコードセルを再び分割してみます。
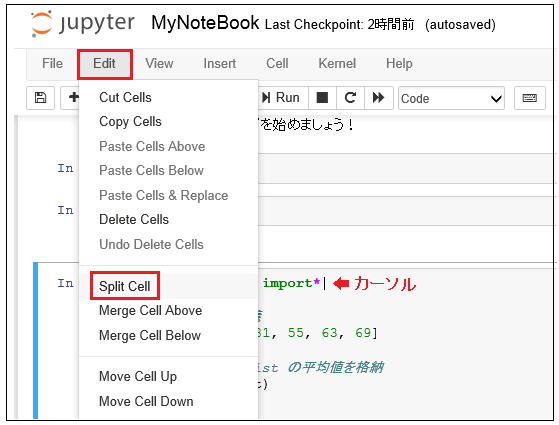
import* の後ろにカーソルを置いて、[Edit] の [Split Cell] を選択します。

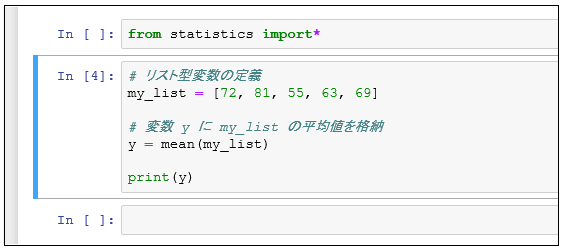
カーソルの位置を境目にコードセルが分割されます。

コード補完機能
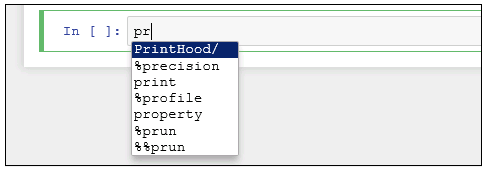
Jupyter Notebook にはコード補完機能が備わっています。コードの入力中に [Tab] キーを押すと、Python で使用されるキーワードやメソッド、関数などの入力候補一覧が表示されます。たとえばコードセルに pr だけ入力して [Tab] キーを押してみると、print や property, %profile などが並びます (頭文字 % で始まる単語は Jupyter Notebook のマジックコマンドです)。

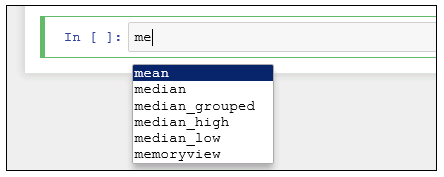
ユーザーはこの中から目的の単語を選択して入力することにより、関数名の誤入力などを防ぐことができます。モジュールをインポートすると、そのモジュールに含まれる関数も入力候補一覧に追加されます。現在は statistics をインポートしているので、mean や median などが候補に含まれているはずです。me とだけ入力して [Tab] キーを押してみましょう。

mean, median, median_grouped などはすべて statistics モジュールの関数名です。
各種ライブラリに含まれる関数名をすべて正確に覚えていられるわけもないので、このように入力候補を表示させることで、名前から機能を類推することができます。たとえば median は、その名の通り、データの中央値を返す関数です。
ノートブックの保存
Jupyter Notebook のデフォルト設定では 120 秒に 1 回、ノートの内容が自動保存されますが、左上隅にある [Save and CheckPoint] でセーブすることもできます。
このアイコンを使ってファイルを保存した場合には、ファイルの上書きと同時にチェックポイントが作成されます。Notebook 本体はオートセーブによって定期的に上書きされていきますが、ユーザーはいつでも自分で作成したチェックポイントに戻ることができます。
アイコンを押して、ここまでの内容を保存しておきましょう。

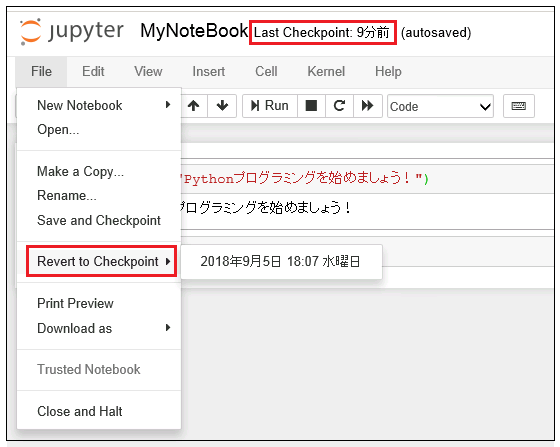
ヘッダには [Last Checkpoint x分前] と表示されます。

メニューから [File] 、[Revert to Chekpoint] を選択すると、チェックポイントの日時が表示されるので、もし戻りたいと思えばここをクリックしてください。ちなみに、色々なアプリケーションに見られるセーブアイコンは昔使われていたフロッピーディスクという記録媒体に由来します(今の若い人はフロッピー知らないだろうなあ…)。
オートセーブの時間間隔を変更する
マジックコマンドの %autosave を使うと、オートセーブの間隔を自分で設定することができます。たとえば、オートセーブを 10 分 (600秒) 間隔にしたい場合は
%autosave 600
と記述します。オートセーブ機能を OFF にする場合は
%autosave 0
とします。
Jupyter Notebook を閉じる
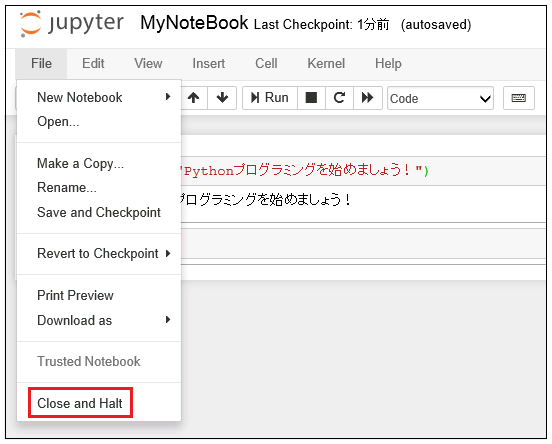
Jupyter Notebook の機能の詳細な説明は別記事で解説します。今回はこのぐらいにして、Jupyter Notebook を閉じることにします。メニューの [File] から [Close and Halt] を選択するのが正しい閉じ方です。ブラウザの右上隅の [×] を押して終了するとプロセスが残ってしまうので、絶対にやらないでください。

≫ Jupyter Notebook に文章や数式を書き込みます
PythonユーザのためのJupyter 実践入門
現時点では Jupyter Notebook に関する知見を集約した本は限られていますが、ほぼ唯一の選択肢ともいえる『Python ユーザのための Jupyter 実践入門』は Jupyter Notebook の機能を隈なく解説した良書です。
新品価格 |  |
本書は Anaconda を利用した Jupyter Notebook の導入方法から始まって、Jupyter Notebook の基本操作、インターフェース、キーボードショートカット、マジックコマンド、Markdown などについてユーザーが必要とする情報をきれいに整理した形で提供しています。
Jupyter Notebook と連携して、pandas, Matplotlib, Bokeh などのツールを用いてデータを可視化する方法について学ぶこともできます。本書の後半では、Jupyter Notebook のカスタマイズ方法や、Cloud Datalab, JupyterLab など、他の書籍や Webサイトで取得しにくい情報も掲載しています。データ分析や機械学習、科学シミュレーションなどに Jupyter を活用したいと考えるユーザーにとっては必携の一冊です。
【プログラミング日記】Jupyter 専用のコードボックス
当サイトの Python サンプルコードは、WP Code Highlight.js を使って、黒い背景の上に表示させています。これは完全に私個人の好みによるものです。PyCharm で書くときも黒でやってます。やはりプログラミングに集中するときは黒でないといけません。これが私の信念なのです。
しかし、Jupyter Notebook のコードセルのデフォルト背景色は白です。多くの人は白で使っているでしょう。デフォルト設定をいじるのも面倒なので、私も白いままで使っています(←私の信念なんて、この程度の軽さだということがよくわかる)。
何はともあれ、Jupyter の記事を書くときには白い背景のコードボックスが必要です。でも、WP Code Highlight.js は複数の設定を用意できないので、自分で CSS (Cascading Style Sheets) を設定するしかありません。コードをハイライトできないのは、まあ仕方ないです。
Jupyter の記事は Python コードの書き方よりも、Jupyter のインターフェースとしての機能を解説することに重点を置いているので、ハイライトまでは必要ないかなとも思ったりしてます …… そりゃまあ、あったほうがいいに決まってますけどね。しかし、実際に適用してみるとどうにも白っぽくてコード以外の記事と区別がつきにくく、やっぱり入力用の背景に薄い色を塗ることにしました。結果として、こんなふうになりました:
for x in range(10):
s += 1
print(“s =”,s)
そこそこ、いい感じでしょ。
WP Code Highlight.js のデザインには敵わないけどね。

コメント
初心者です、わかりやすい解説ありがとうございます。
一点教えてください。色々なサイトを見ていると、Jupiter notebook のメニューで Widgets メニューがある場合とない場合があるのですが、なぜでしょうか?
ちなみに、私の場合は表示されていません。
コメントありがとうございます。
当サイトを活用していただけると私も嬉しいです。
私の Jupyter にも Widgets がないので今まで気づきませんでした。確かに色々なサイトや書籍を見ると、Widgets があったりなかったりですね。もしかすると Jupyter のバージョンで異なるのかもしれません。ぐぐって調べてみると、Widgets は ipywidgets という付属ライブラリが提供するインターフェースを操作するメニューのようです(変数をスクロールバーで動かしたりできるようです)。また何かわかったら記事でお伝えします。
初めてプログラミングの学習を開始しました。小学校の教育課程にプログラミング教育が入ったというニュースを知り、自分もプログラミングなるものを学習してみようと、本屋に出かけ、pythonの入門書を2冊買ってきました。
その後、解説の通り実行しているのですが、分かった気がしません。少し嫌気を持ちながら、我慢して読み続けてはいます。
この嫌気を解消したくて、ググっているうちに、Jupyter Notebookにたどり着きました。まだ、何にも分かってないはずですが、この『Jupyter Notebookの基本操作』は実に楽しく読ましていただきました。良くできていますね。素晴らしい。
自分は、会社を経営する他、各種団体役員を拝命しています。会社経営上、Excel VBA上で、見様見真似のプログラムを組んだりしていますが、プログラミングとの接点を意識することなく今日まできました。やがて、接点が見えてくると良いのですが…。
さて、素晴らしく良くできた『Jupyter Notebookの基本操作』の次は、何を学習すれば良いのか、ご教授下さい。よろしくお願い申し上げます。
コメントありがとうございます。
このサイトを活用していただけると、私も嬉しいです。
少しでもお役に立てるように、頑張ってアドバイスさせていただきたいと思います。
このサイトの上に黒地に白文字でメニューが並んでいます。そこから「Python」を選択すると、「Pythonプログラミング講座」に移動します。そこにPythonの基本構文が網羅されています(事典として活用するために執筆したもので、全部読み通すためのものではありません)。
ご購入された入門書と内容が重複するかもしれませんが、最初は「変数の定義」、「数値型と算術演算子」、「文字列の基本操作」、「リスト(list型オブジェクト)」などの記事を読みながら、Jupyter Notebook にコードを打ちこんでみてください。変数、数値、文字列、リストの操作はプログラミングの土台となる知識です。ただし、本やサイトに書いてあるコードをそのまま写すだけでは、なかなか上達できないのも事実です。プログラミングにおいては、「自分でやってみたいこと、思いついたことをコードに書いてみる」のが上達への一番の近道だと言われています。
たとえば、リストの基本操作を学んだ後で、「リストを使って、こんなことはできないだろうか?」と考えて、オリジナルのプログラムを作ってみてください。エラーになったり、思った通りに動かないこともあるかもしれません。そこで「どうして動かないのだろう?」と試行錯誤しながら解決策を見出すことが、知識の定着につながります。学習の過程でわからないことがありましたら、遠慮なくご質問ください。微力ながら精一杯お答えしたいと思います。
ちなみに、Pythonの入門書としては「独学プログラマー(コーリー・アルソフ著)」を、おすすめします。あまり難しいところに立ち入らず、Pythonの基本をさっと一通り学ぶことができます(ただし、16章以降は専門的すぎるので不要です)。
はじめまして。
岡田と申します。
1か月前、Jupyter Notebookから、Python3を順調に動かせていた者ですが、何故か、今は、起動しても、上手く行きません。もし、どなたか、判られる方がおられれば、教えていただけるとありがたいです。
現象としては、以前と違って、こちらのインストラクションの頭の部分に書かれておられますような、
Jupyter Notebookのダッシュボードの右上側のNewの処をPython3として選べる選択が無くなっているのです。(以前はそれがありました)
取り敢えず、この状態で、ある、既存のパソコン内の.pyファイルを、Notebook内に持って来て、そのまま、流したいのですが、どうすればいいのでしょうか?
今の状況だと、プログラムをUploadして、ファイルをOpenすると、
http://okada3.tendon.bz/Cannot_run.jpg
のように、当該プログラムを引っ張り込んでは来れますが、
Runnuingモードにならないし、それでは。。。と、
右上のNewをNotebookモード(ダッシュボードの中では、Notebook、Terminal、Console、New File、New folderから選べます)に変えれば、
http://okada3.tendon.bz/Cannot_copied.jpg
のように表示されるので、ここで、聞いて来る
言語はPython3を指定して、プログラムを書き込む、Cellの部分に、手書きの短いプログラムを書き込むと動いてはいるものの、今度は、パソコン側のプログラムの中身をコピー・ペーストしようにも、コードの長短問わず、貼り付けが出来ないのです。
どうすればいいのでしょうか?
とても、手打ち出来ないようなプログラムの量なので、どなたか、今の状況で、ファイルのプログラムから、Jupyter Notebookに持って来る方法をお教えいただけるとありがたいです。
あるいは、間違ったものを起動しているのでしょうか?
Jupyter Notebookのアップデートで解決できませんか?
Anaconda環境なら
conda update jupyter
そうでない場合は、
pip install -U jupyter
でアップデートできます。あるいは、[New] にPython3が表示されていないということは、Pythonが検出されていない可能性があり、Python自体の再インストールなどが必要かもしれません。いずれにしても、どのような環境でPythonを使っているか(PythonのバージョンやAnaconda環境なのかなど)詳しく教えていただけると助かります。
あとりえこばと様
さっそくのご返答、ありがとうございます。
Command Promptで、それを打って行こうと思ったら、
何とか、Jと言う文字で、”Jupyter Notebook”を起動できました。
(円のマークが見つかりました。)
前は、すぐ、見つかったのに。。。
感謝です。
お世話になっております。
お蔭様で、インタープリターが徐々に動き出して、
Jupyter Notebookの下で、Python3を流していますが、
持って来たコードの、各行番号を1から順に、2,3,4,行目と、
コードの横に振るには
どうしたら、いいのでしょうか?
(コンパイルエラーが出た時、すぐに、そこを検索したいので、
お訊きさせて頂くのです)
また、Runだと、頭から最後まで流れてしまいますが、
途中で止めたり、また、その途中から走らせたりするには、
頭から、例えば10行目までは知らせたいとか、
トリガーを設けたり外したりする事含め、
どうしたら、いいのでしょうか?
素人ですみません。
よろしく、お願いいたします。
コマンドモードで [Shift] + [L] キーを押すと、行番号の表示・非表示が切り替わります。
Jupyter Notebook にはブレークポイント機能はありませんが、VSCode(Visual Studio Code)で Jupyter Notebook を使うと、行番号をクリックするだけでブレークポイントを設定できます。ipynbファイルとpyファイルを両方使う必要があったり、頻繁にデバッグ作業を行なう場合、VSCodeがとても便利です。ぜひ導入を検討してみてください。
あとりえこばと様
さっそくのご指摘、ありがとうございます。
コマンドモードで [Shift] + [L] キーを押すと、
と言うことは、Jupyter Notebookの中に入って行って、
ごく普通に、[Shift] + [L] キーを押せばいいんですよね。
でも、番号付きと番号無しに切り替わらないようですが、
自分が押す場所がまずいのでしょうか?
一方で、VS Codeは今しがた、インストールしたのですが、
その後は、下記の場所から、
何かコマンドを入れれば、Jupyter Notebookに
入れるのでしょうか?
よろしくお願いいたします。
行番号の表示がうまく切り替わらないようでしたら、一度、[ESC] を押してコマンドモードに入ってから、再度 [Shift] + [L] を押してみてください。
VSCodeをインストールした後、Python や Jupyter を使えるようにするためには色々な設定が必要です。
最初に、VSCode の表示を日本語化します。左側のメニューにある [Extentions] (拡張機能)のアイコンをクリックして、Marketplace と書かれた検索ボックスに Japanese と入力します。すると、拡張機能一覧の一番上に Microsoft 製の Japanese Language Pack for Visual Studio Code が表示されると思うので、それをクリックして、[インストール] を押してください。インストールが完了したら、画面右下に表示される [Restart] を押して VScode を再起動します。
次は VSCode で Python を使えるようにします。[拡張機能] の検索ボックスに Python と入力すると、Microsoft 製の Python が見つかるので、これもインストールしてください。
ここまで準備できたら、またコメントでお知らせください。
次は仮想環境の作り方を説明します。